Korang boleh tengok di sebelah kanan sidebar blog busyra ni, ada bahagian "Author" kan? Ini untuk view laptop atau komputer.. If korang buka melalui phone "Author" berada pada bahagian bawah.. Di situ busyra bold kan tulisan "Welcome to my Online Diary" dan email. Haaaa itulah tutorial kita kali ni. Busyra akan ajarkan macam mana nak hitam kan tulisan tu..
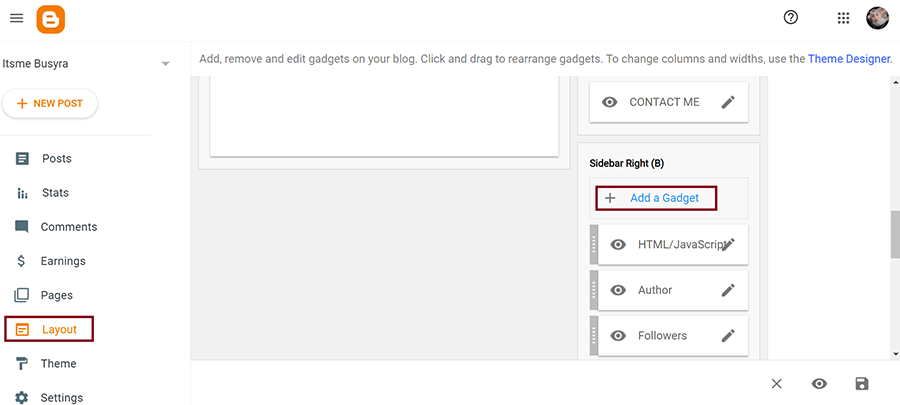
1. Di dashboard blog, klik "Layout", kemudian "Add a Gadget"
2. Tulis "Title" dan copy & paste coding di bawah ni, masukkan di bahagian "Content"
------------------------------------------------------------------
<center><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHzEL6hdavbMKbH0tACj_xU7mIG-w3uVlzjdyXOwJj-OykQOKZ0XHpKkcdjKQdwvbN_Cyrybasf2YfAVnwxonl2Eei60aCLxTi8ASd9N3AsHf_HuHHHHWxzcj-Dy90K0r3A_7g_lk96cRA/s1323/profile+baru.png"/><center>
<center><strong>Welcome to my Online Diary</strong></center>
<center>Freelance Designer | Part time Youtuber</center>
<center>Writing is the best way to talk without being interrupted</center>
<center>For any enquiries & collaboration,</center>
<center><strong>itsmebusyra.work@gmail.com</strong></center>
Purple = link gambar profile
Merah = Info tentang diri
Hijau = coding untuk hitamkan tulisan
------------------------------------------------------------------
korang boleh tambah sendiri coding <strong> di mana-mana bahagian yang korang nak.
Selesai! Selamat Mencuba.. Semoga entri kali ni tambah selesai kan problem korang dalam menjadi coding.. InshaAllah akan datang busyra share lagi..



Lama dah tak edit blog. Dulu masa awal-awal memang gian edit sendiri. Pasang lagulah, ada salji turunlah, template rainbow colour. Maigadd!! Btw thanks for the tutorial, nanti boleh cuba kalau nak tambah. Azwar pun baru tahu macam mana nak tambah bagi bold tulisan ini.
ReplyDeleteTerima kasih Busyra perkongsian ilmu. Nak tukar template ni tapi masih berfikir-fikir. Rasa aduhai..
ReplyDeleteThank you share .
ReplyDelete